Introduction
In the world of web development, designing responsive and flexible layouts has become a top priority. With so many devices and screen sizes, developers need a tool that can handle the complexity of modern web design. This is where CSS Flex Generator comes in. It’s a powerful tool that simplifies the creation of flexible CSS-based layouts using the Flexbox model.
What is CSS Flex Generator?
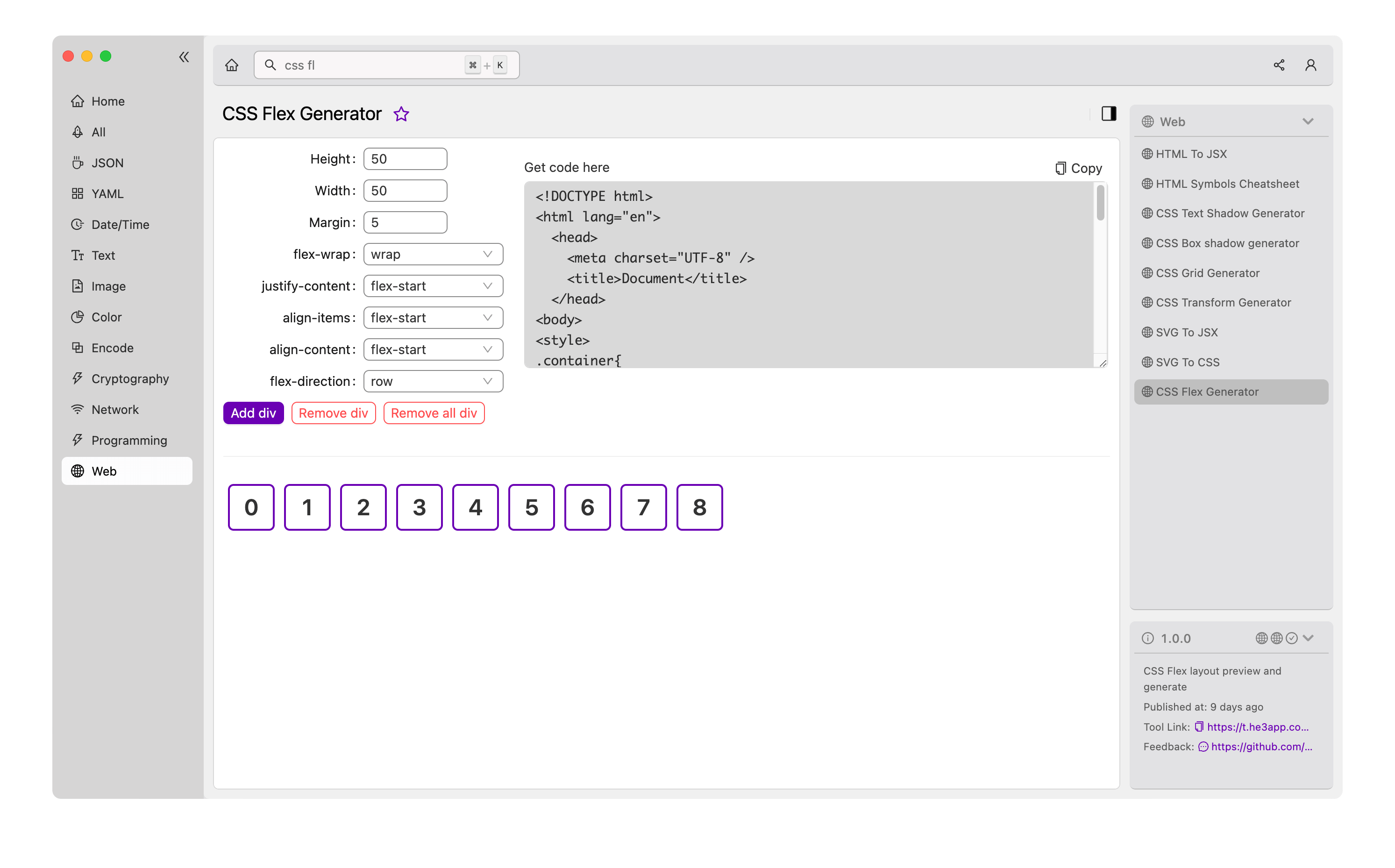
CSS Flex Generator is an online tool that simplifies the creation of flexible and responsive layouts using the Flexbox model. It is a simple and intuitive tool for web developers who want to create beautiful and functional layouts without diving deep into CSS code. CSS Flex Generator uses a simple interface that allows developers to adjust various Flexbox properties such as flex direction, justify content, align items, and more.
Or you can use CSS Flex Generator tool in He3 Toolbox (https://t.he3app.com?55mf) easily.

How does CSS Flex Generator work?
Using CSS Flex Generator is relatively easy; you start by choosing the direction of your flex container, either horizontal or vertical. Then you can adjust other settings such as the alignment of items, the order, and the size of each item.
CSS Flex Generator generates the CSS code for you, and you can copy and paste the code into your CSS file. The generated code is cross-browser compatible and works on all modern browsers.
Key Features
CSS Flex Generator comes with several key features that make it an essential tool for web developers. Here are some of the standout features:
- Intuitive user interface that makes it easy to adjust Flexbox properties
- Cross-browser compatibility ensures that the generated code works on all modern browsers
- Customizable settings, allowing developers to create unique and responsive layouts
- Lightweight and fast, ensuring that the tool does not slow down your website’s performance
Scenarios
CSS Flex Generator can be used in various scenarios, such as:
- Creating complex and responsive layouts for websites and web applications
- Designing custom templates for content management systems
- Building responsive and flexible navigation menus
- Creating custom animations using the power of Flexbox
Misconceptions and FAQs
There are some common misconceptions about CSS Flex Generator, which we will address below along with some frequently asked questions:
Misconception: CSS Flex Generator is only for beginners
This is not true; CSS Flex Generator is an excellent tool for both beginners and advanced developers. It simplifies the creation of Flexbox layouts, saving time and effort for experienced developers, allowing them to focus on other aspects of their projects.
FAQ 1: Is CSS Flex Generator free to use?
Yes, CSS Flex Generator is free to use, and there is no need to sign up or create an account.
FAQ 2: Can I use the generated code in production?
Yes, the generated code is production-ready and can be used along with your CSS files. The generated code is cross-browser compatible, ensuring that your website will look great on all modern browsers.
Conclusion
CSS Flex Generator is a powerful tool that simplifies the creation of responsive and flexible layouts for websites and web applications. It is a user-friendly tool that saves time and effort for web developers, allowing them to focus on other aspects of their projects. To learn more about Flexbox and CSS, check out the resources below:
