SVG To CSS: A Guide for Developers
As a developer, you want your website’s images to be high-quality, scalable, and efficient. One solution is to use Scalable Vector Graphics (SVG) images, which are small in size, can be scaled without losing quality, and can be edited with ease. However, integrating SVG images into Cascading Style Sheets (CSS) can be a bit challenging. That’s where the SVG To CSS tool comes in handy. In this article, we’ll explain what SVG To CSS is, how it works, its key features, misconceptions, and FAQs.
What is SVG To CSS?
SVG To CSS is an online tool that allows developers to convert SVG images to CSS code. The tool is based on the idea of using SVG’s path data to create CSS shapes. This approach significantly reduces the size of your CSS file and improves your website’s performance. Plus, it makes it easier to edit and update your images.
How Does SVG To CSS Work?
SVG To CSS works by analyzing the path data of your SVG image and converting it into CSS code. The tool generates a single div element with a ::before or ::after pseudo-element. The path data is then passed as the content property of the pseudo-element, which creates an SVG shape using CSS. You can further customize the shape by adding CSS properties like background-color, border-radius, box-shadow, transform, and more.
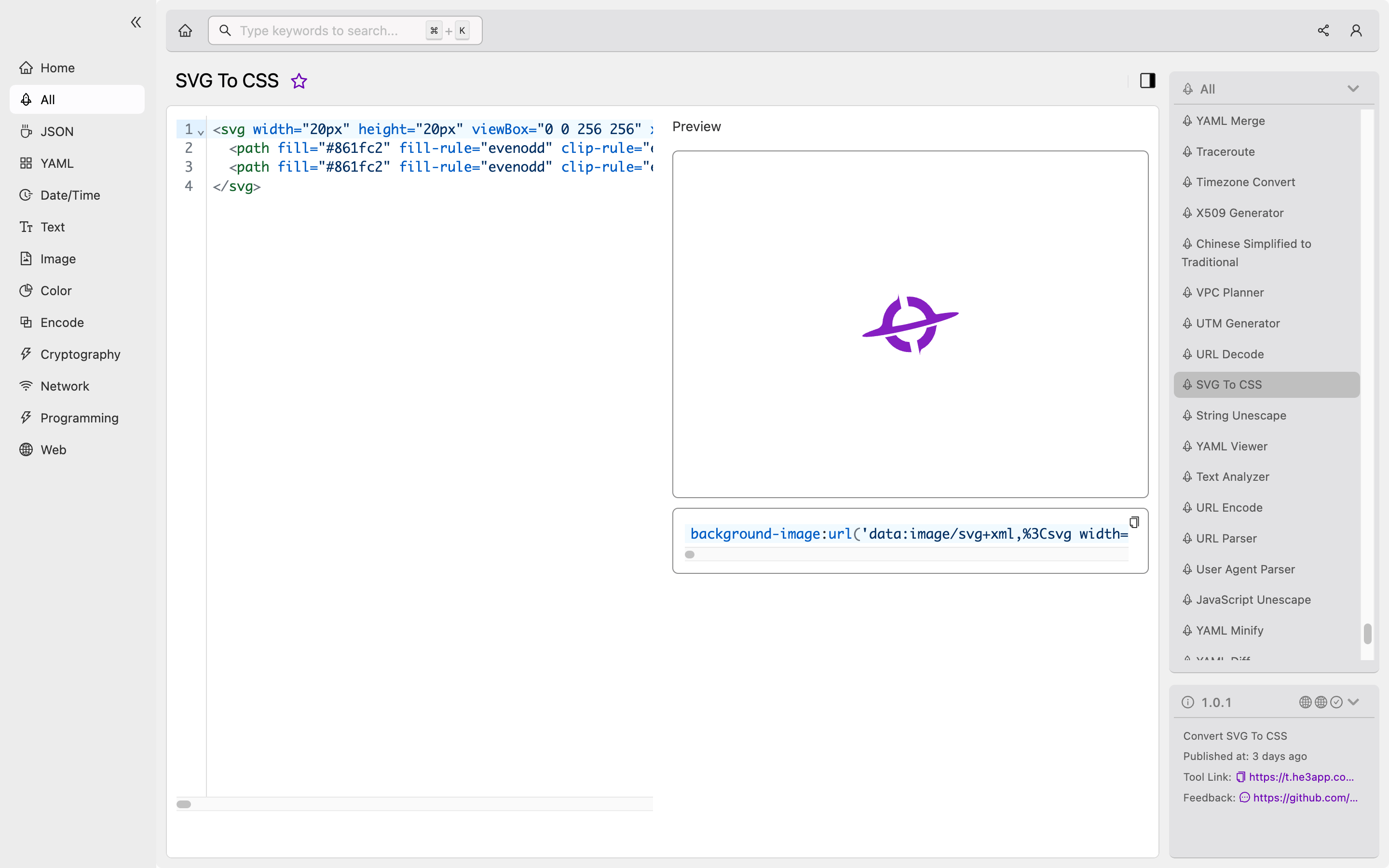
Here’s an example of how to use SVG To CSS tool in He3 Toolbox:
Or you can use SVG To CSS tool in He3 Toolbox (https://t.he3app.com?brwz) easily.

Let’s say you have an SVG image of a star:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M12 1.5l3.09 6.3 6.91 1-5 4.87 1.18 6.88L12 18.5l-6.18 3.05 1.18-6.88-5-4.87 6.91-1L12 1.5m0-1.5v24l-9-4.44 9-8.66 9 8.66-9 4.44z"/>
</svg>Using SVG To CSS, you can convert it to CSS code like this:
.star::before {
content: "M12 1.5l3.09 6.3 6.91 1-5 4.87 1.18 6.88L12 18.5l-6.18 3.05 1.18-6.88-5-4.87 6.91-1L12 1.5m0-1.5v24l-9-4.44 9-8.66 9 8.66-9 4.44z";
display: block;
width: 2rem;
height: 2rem;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 0.5rem rgba(0, 0, 0, 0.2);
transform: rotate(-36deg);
}As you can see, the content property of the ::before pseudo-element contains the path data from the SVG image. You can also add CSS properties like display, width, height, background-color, border-radius, box-shadow, and transform to customize the shape.
Key Features
Here are the key features of SVG To CSS:
- Convert SVG images to CSS code
- Reduce the size of your CSS file
- Improve your website’s performance
- Can be customized with CSS properties like
background-color,border-radius,box-shadow, and more - Easy to use and integrate
Misconceptions
One common misconception about SVG To CSS is that it can only be used with simple shapes like circles and triangles. This is not true. You can use any SVG image and convert it to CSS code using this tool. Another misconception is that SVG To CSS generates bloated CSS code. This is also not true. The tool generates efficient CSS code that’s optimized for performance.
FAQs
Here are some FAQs about SVG To CSS:
Q: Can I use SVG To CSS with complex SVG images? A: Yes, you can use SVG To CSS with any SVG image.
Q: Does SVG To CSS generate bloated CSS code? A: No, SVG To CSS generates efficient CSS code that’s optimized for performance.
Q: Can I customize the generated CSS code?
A: Yes, you can customize the generated CSS code by adding CSS properties like background-color, border-radius, box-shadow, and more.
Conclusion
SVG To CSS is a useful tool for developers who want to integrate SVG images into their CSS code. It’s easy to use, efficient, and customizable. By converting SVG images to CSS code, you can reduce the size of your CSS file and improve your website’s performance. You can use this tool with any SVG image and customize the generated CSS code with CSS properties. Give it a try and see how it works for you!
References:
