CSS Grid Generator is a powerful web development tool that allows developers to create highly responsive layout systems for their web pages. It is a grid system that enables web developers to create different layout designs using a set of flexible properties that can be easily adjusted. CSS Grid Generator aims to simplify the process of creating and designing responsive web layouts by providing a user-friendly interface.
How It Works
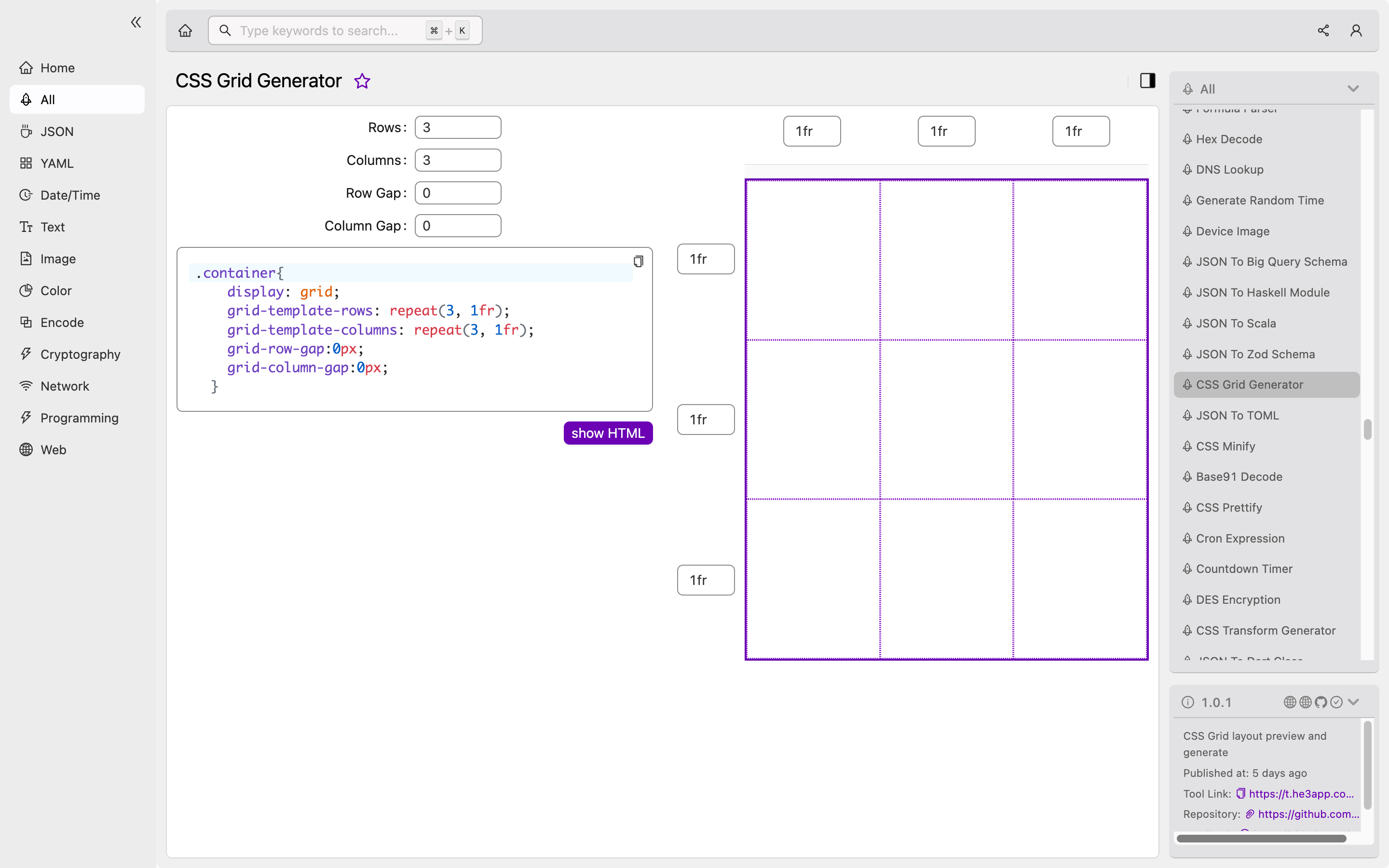
CSS Grid Generator is a system of rows and columns that come together to form a grid. Grid items are placed within this grid, and their positions can be adjusted by specifying the row and column numbers. The grid can be modified by adding or removing rows and columns, changing their widths and heights, and adjusting the spacing between them. CSS Grid Generator also allows developers to create custom templates for their layouts that can be reused across different pages.
Using CSS Grid Generator
To use CSS Grid Generator, developers can simply choose between manually inputting their grid data or using a pre-existing template. Once the desired grid format is created, developers can export it directly to their CSS stylesheet. Or, they can use a CSS preprocessor such as SASS to compile the code. There are also many other options available in CSS Grid Generator, such as the ability to customize grid gaps, grid alignments, and even have the system generate default content placement.
How to Use CSS Grid Generator for Your Web Projects
To use CSS Grid Generator for your web projects, you can either use the online tool or download the software to your computer. Or you can use CSS Grid Generator tool in He3 Toolbox (https://t.he3app.com?9fsl ) easily.

Regardless of which method you choose, you will be able to create custom grid templates and layouts that cater to your specific needs. Whether you are building a website from scratch or updating an existing one, CSS Grid Generator is a valuable tool that can help you save time and create stunning designs.
Key Features
The key features of CSS Grid Generator are its versatility, flexibility, and user-friendliness. CSS Grid Generator is a highly flexible system that allows developers to create custom templates and layouts that cater to their specific needs. Its user-friendly interface makes it easy for developers to learn and use, while its versatility allows for the creation of both simple and complex layouts.
Misconceptions and FAQs
One common misconception about CSS Grid Generator is that it is only suitable for simple grid layouts. In reality, it can be used to create complex and intricate grid designs, making it an invaluable tool for web developers.
FAQs:
Q: Is CSS Grid Generator compatible with all web browsers? A: Yes, CSS Grid Generator is compatible with all modern web browsers.
Q: How long does it take to learn CSS Grid Generator? A: CSS Grid Generator is relatively easy to learn, and most developers can learn the basics in just a few hours.
Q: Can I use CSS Grid Generator for non-web development projects? A: No, CSS Grid Generator is designed specifically for web development and is not suitable for non-web development projects.
Conclusion
CSS Grid Generator is a powerful tool that can help web developers create stunning and responsive layout designs easily and quickly. Its flexibility, versatility, and user-friendliness make it an invaluable resource for anyone involved in web development. Whether you are a beginner or an experienced web developer, CSS Grid Generator is a tool that you should definitely consider adding to your toolkit.
