Introduction
Box shadows are an essential aspect of web design. They give depth and dimension to UI elements, making them visually appealing and enhancing their overall aesthetic. However, creating box shadows manually can be a daunting task, especially for developers who are new to CSS. That’s where CSS Box Shadow Generator comes in handy. In this article, we’ll explore what CSS Box Shadow Generator is, how it works, and how you can utilize it to improve your designs.
What is CSS Box Shadow Generator?
CSS Box Shadow Generator is a tool that helps developers create box shadows for their designs effortlessly. With its intuitive user interface, developers can generate CSS code for box shadows that can be easily copied and pasted into their projects. The tool allows developers to control various aspects of the box shadow, including blur, spread, color, and position, among others.
How to Use CSS Box Shadow Generator
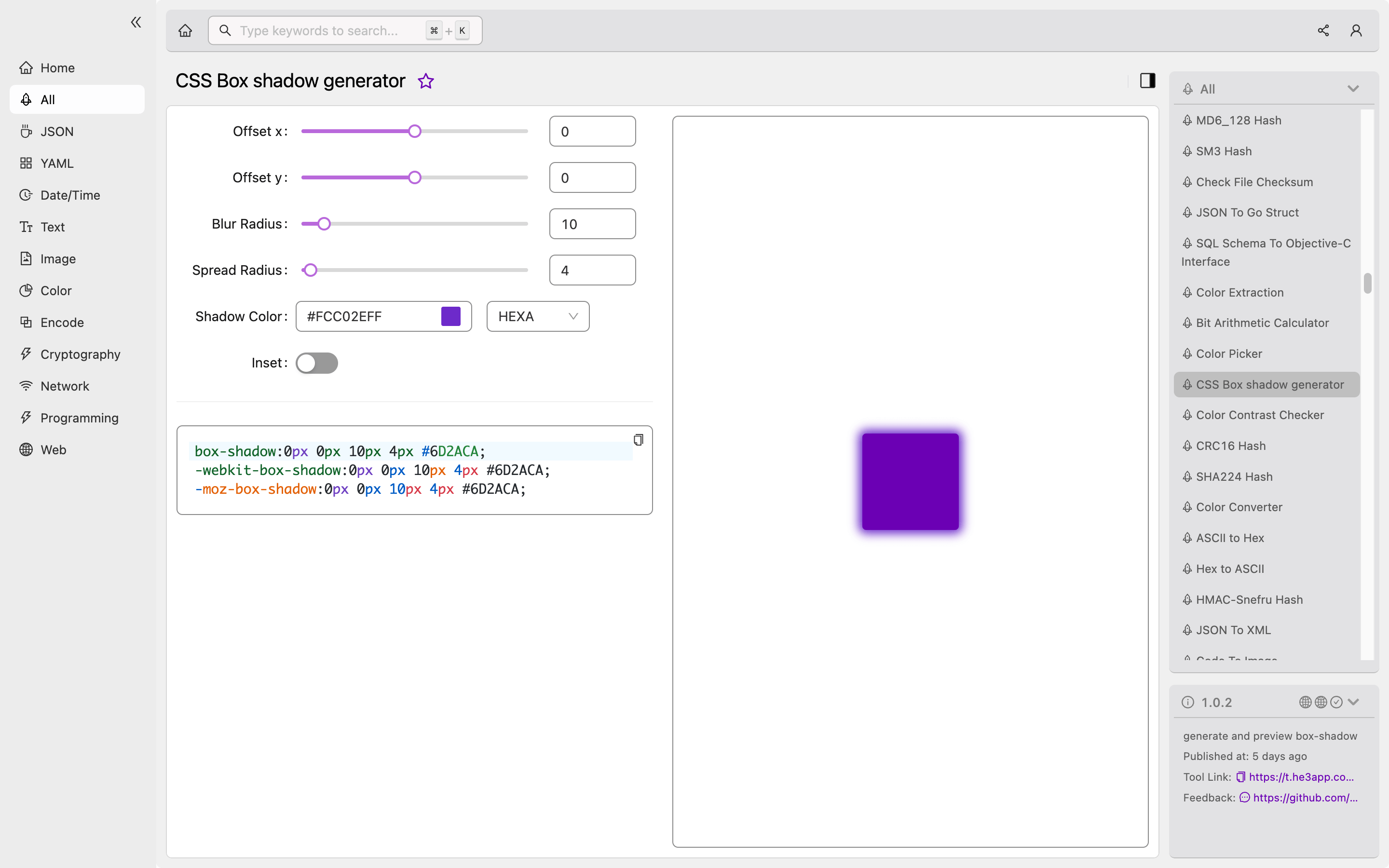
Using CSS Box Shadow Generator is easy. Once you visit the website, you’ll be presented with a simple form where you can adjust the shadow properties to your liking. You can choose the shadow’s color, blur, spread, position, and even add multiple shadows if you’re feeling adventurous.
Alternatively, you can use CSS Box Shadow Generator tool in He3 Toolbox (https://t.he3app.com?a18b ) easily.

Once you’ve customized your shadow, the tool generates the CSS code that you can copy and paste directly into your project. It’s that simple!
Scenarios for Developers
CSS Box Shadow Generator is an incredibly versatile tool that can be used in many scenarios. For example, you can use it to create box shadows for buttons, cards, and other UI elements. Additionally, you can use it to create depth for modal windows, dropdown menus, and tooltips. With CSS Box Shadow Generator, you’re only limited by your imagination.
Key Features
CSS Box Shadow Generator offers many features that make it stand out from other box shadow generators. Here are some of its key features:
| Feature | Description |
|---|---|
| Intuitive User Interface | The tool features a simple, easy-to-use interface that makes it easy for developers to generate CSS code. |
| Multiple Shadows | Developers can create multiple shadows for a single element, giving them more control over the element’s appearance. |
| Real-Time Preview | The tool provides a real-time preview of the box shadow as you adjust its properties. |
| Copy to Clipboard | Once you’ve generated your code, you can copy it to the clipboard with a single click. |
Misconceptions and FAQs
Misconception: CSS Box Shadow Generator is a complex tool that requires advanced CSS knowledge.
Fact: CSS Box Shadow Generator is a beginner-friendly tool that requires no prior CSS knowledge. Developers can adjust the shadow properties using a simple form and copy the generated code into their projects.
FAQ 1: Can I use CSS Box Shadow Generator with other CSS frameworks like Bootstrap or Foundation?
Answer: Yes. CSS Box Shadow Generator generates standard CSS code that can be used with any CSS framework.
FAQ 2: Can I customize the code generated by CSS Box Shadow Generator?
Answer: Yes. The code generated by CSS Box Shadow Generator is fully customizable. Developers can tweak the code to fit their specific needs.
Conclusion
CSS Box Shadow Generator is a powerful tool that can help developers create stunning box shadows for their designs. Its intuitive user interface, real-time preview, and copy-to-clipboard functionality make it a must-have tool for any frontend developer. Give it a try and see how it can elevate your designs!
References:
