Introduction
In the world of web development, color plays an important role in creating a visually appealing website or application. As such, developers need reliable tools to help them choose the right color schemes for their projects. One such tool is the Color Picker. In this article, we’ll explore what the Color Picker is, how it works, key features, and scenarios of use for developers.
Understanding Color Picker
A Color Picker is a graphical user interface (GUI) element used to select and preview colors. It allows developers to choose colors from an extensive palette and obtain their corresponding color codes. Color Picker is commonly used in web development and design applications to create harmonious and consistent color schemes.
Typically, a Color Picker comprises two components, the color wheel, which displays primary, secondary, and tertiary colors, and a color palette, where developers can select a specific shade or hue. Additionally, it also displays the RGB, HEX, and HSL codes that developers can use to apply colors to their applications and websites.
Developers can also use the Color Picker tool to adjust the brightness, saturation, and color intensity of the selected color. This customization feature helps ensure consistency across all design elements.
How to use Color Picker
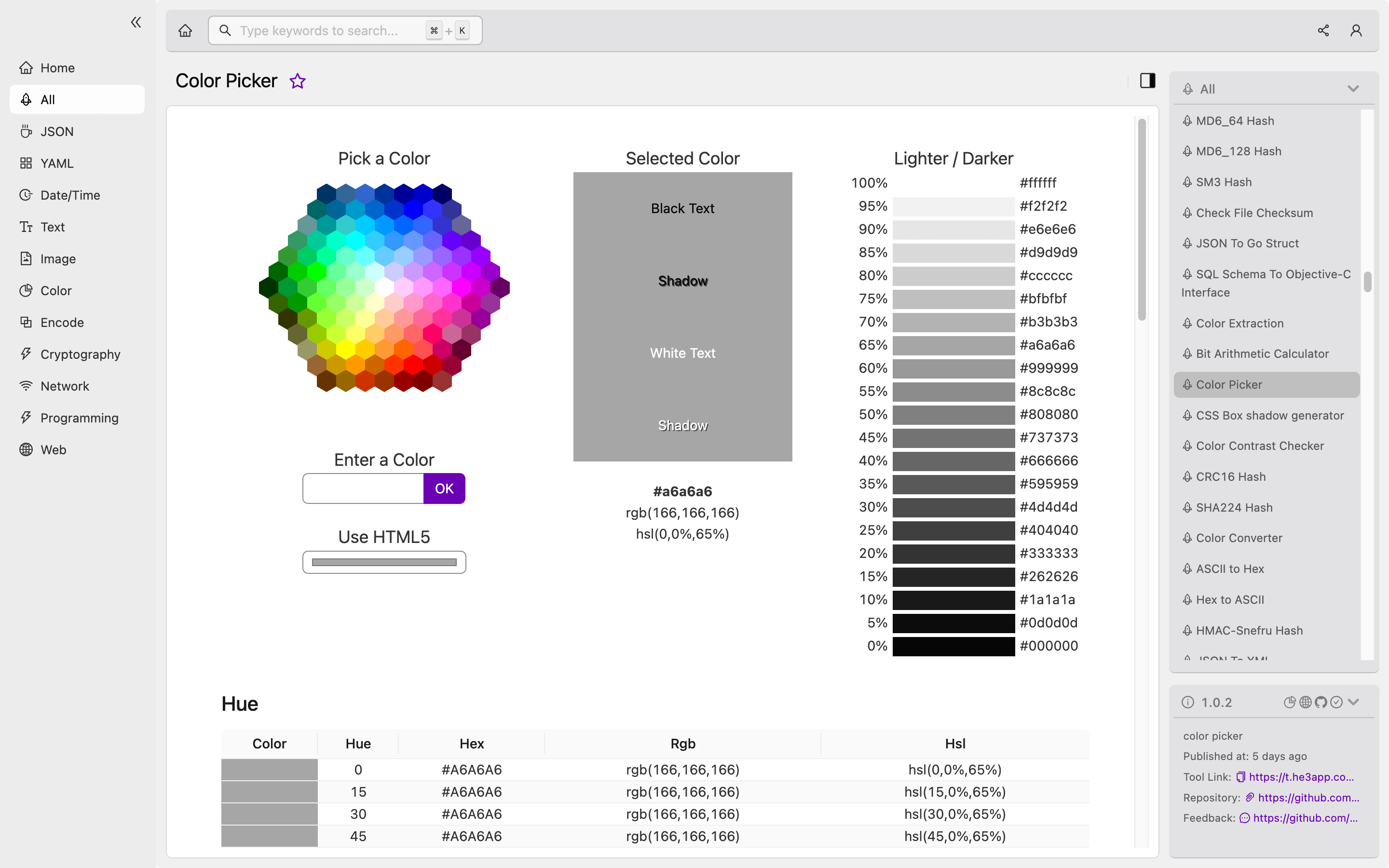
Developers can use Color Picker in a variety of ways. They can either use built-in Color Picker tools in web development platforms, such as Adobe Photoshop, or use a code editor’s built-in Color Picker plugin. Alternatively, they can also use standalone Color Picker tools like He3 Toolbox’s Color Picker tool.
To use He3 Toolbox’s Color Picker tool, follow these steps:
- Open He3 Toolbox app on your device.
- Click on the “Color Picker” tool.
- Choose a color from the palette or input specific values for RGB, HSL, or HEX codes.
- Preview the selected color and view its corresponding color code.
- Use the “Copy” button to copy the code to your clipboard or “Apply” button to apply it to your project.

Or you can use Color Picker tool in He3 Toolbox ( https://t.he3app.com?ofit ) easily.
Key Features of Color Picker
The essential features of a Color Picker tool are:
- Provides a graphical interface for color selection
- Displays RGB, HEX, and HSL codes for the selected color
- Allows customization of brightness, saturation, and color intensity
- Enables users to preview selected colors
- Supports copy and apply functions for color codes
Scenarios of Use for Developers
Here are some scenarios where developers can use Color Picker
- Choosing color schemes for web development projects
- Designing user interfaces and user experience elements
- Creating digital art or graphics
- Crafting presentations and branding materials
- Adjusting colors for accessibility compliance
Misconceptions and FAQs
Misconception: Color Picker only generates RGB codes.
While some Color Picker tools only provide RGB codes, most color pickers display multiple color codes, including HEX, RGBA, and HSLA. When using a Color Picker tool, it’s essential to choose the most appropriate color code for your project.
FAQ 1: Can I select colors based on accessibility standards with Color Picker?
Yes, developers can choose colors based on accessibility standards with Color Picker. Most Color Pickers come with a feature that allows users to test the contrast ratio between two colors to ensure readability and accessibility compliance.
FAQ 2: Can I use Color Picker for print design?
While Color Picker is commonly used in web design, it can also be used for print design. However, it’s essential to understand the differences in color spaces and choose the most appropriate color code for print media.
Conclusion
Color Picker is a powerful tool for developers to select and preview colors efficiently. It’s an essential feature of most web development and design applications used to create harmonious and consistent color schemes. By understanding how Color Picker works, developers can take advantage of its features to create visually appealing and accessible user interfaces for their projects.
Wikipedia links or other reference links in conclusion:
