Are you a front-end developer or designer looking to add some pizzazz to your site’s text? Look no further than CSS Text Shadow Generator - a powerful tool that enables you to create stunning shadow effects with ease. In this article, we’ll delve into how it works, its key features, and use cases to help you maximize its potential.
How CSS Text Shadow Generator Works
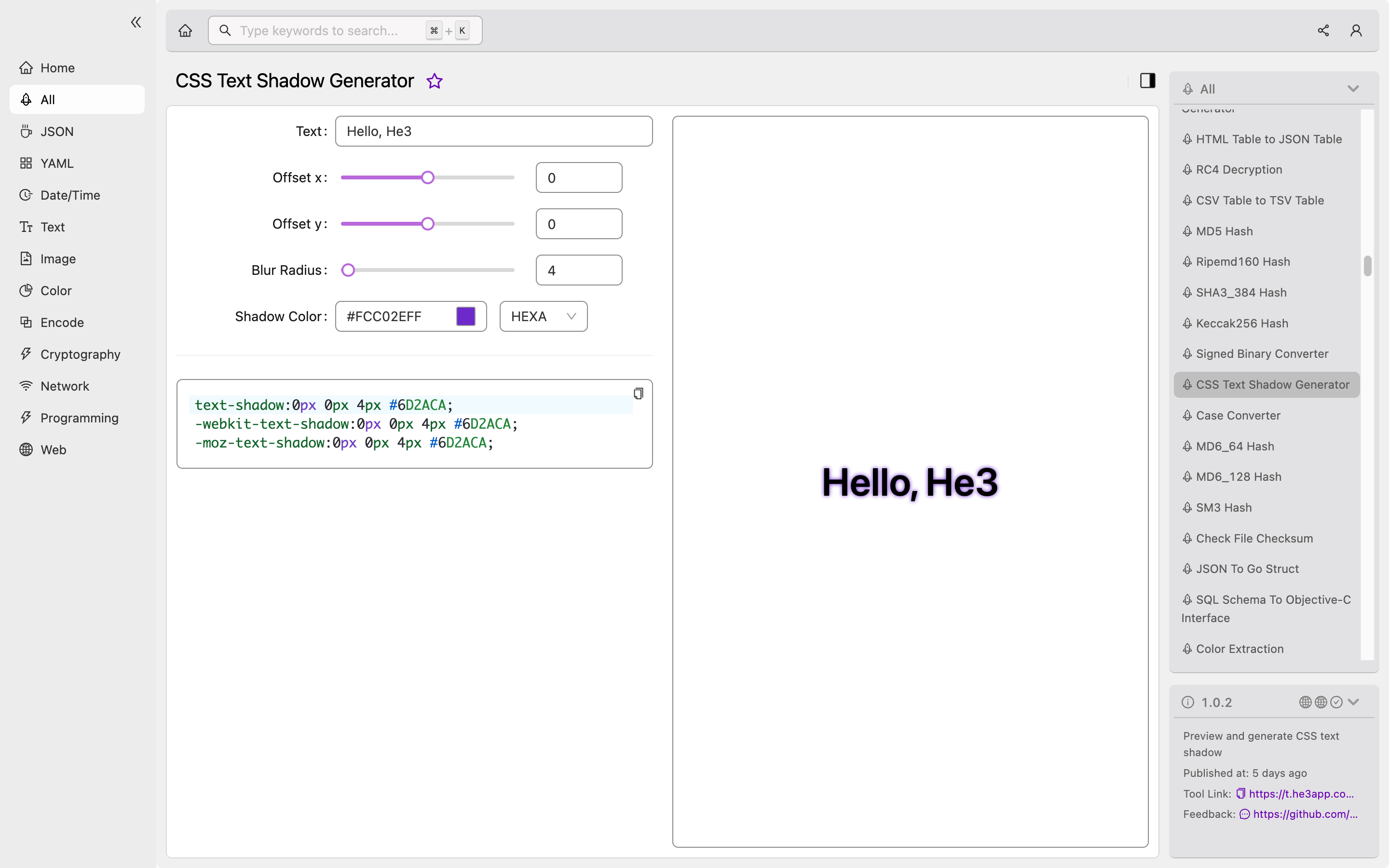
CSS Text Shadow Generator enables developers to generate various shadow effects such as blur, glow, and drop shadows. These effects elevate the visual appeal of the text and make it stand out from the background. The tool works by taking four main parameters:
- Horizontal Offset: The distance between the shadow and the text on the x-axis.
- Vertical Offset: The distance between the shadow and the text on the y-axis.
- Blur Radius: The amount of blur to apply to the shadow.
- Shadow Color: The color of the shadow.
Once these parameters are set, the tool generates the CSS code required to create the shadow effect. The code can then be added to your site’s stylesheet.
Or you can use CSS Text Shadow Generator tool in He3 Toolbox (https://t.he3app.com?j1o8 ) easily.

Key Features Table
While CSS Text Shadow Generator is a simple tool, it packs some impressive features that make it a must-have for developers:
| Features | Description |
|---|---|
| Multiple Shadow Effects | The tool provides a wide range of shadow effects, including blur, drop shadow, inner shadow, and glow. |
| Customizable Parameters | Developers can customize the shadow parameters such as color, blur radius, and distance from the text. |
| Cross-browser Support | The tool generates cross-browser compatible code that works seamlessly across different platforms. |
| Copy to Clipboard | With just a click of a button, developers can copy the generated code to the clipboard and paste it into their stylesheet. |
| Easy to Use | The tool has a simple and intuitive interface, making it easy for developers of all levels to generate shadow effects. |
Scenarios for Developers
CSS Text Shadow Generator can be used in various scenarios to add a touch of elegance to your site’s text. Here are some common use cases:
- Buttons and Callouts: Adding a drop shadow effect to buttons and callouts can make them pop out from the background and draw the user’s attention.
- Headers and Titles: Using a text-shadow effect on header and title texts can make them appear more prominent and distinguishable from the body text.
- Logos and Icons: Adding a glow effect to logos and icons can create a 3D-like appearance and make them look more appealing to the eye.
Misconceptions and FAQs
While CSS Text Shadow Generator is a useful tool, it is not without its misconceptions. Here are some common misconceptions and FAQs:
Misconception 1: The tool can only be used for text elements.
Answer: While the tool is primarily designed for text elements, it can also be used to generate shadow effects for other elements such as images and buttons.
Misconception 2: The tool generates bloated code.
Answer: The tool generates optimized and cross-browser compatible code that is lightweight and does not affect your site’s performance.
Conclusion
CSS Text Shadow Generator is a powerful tool that enables developers to create elegant shadow effects with ease. By customizing the parameters, developers can create a wide range of shadow effects that add visual appeal to their site’s text. So, why not give it a try and elevate your site’s design to the next level?
References:
