Introduction
Code visualization is an essential aspect of software development that helps in understanding complex code structures and relationships. Code to Image is a popular tool for converting code snippets into visual representations or images, simplifying the task of code sharing and analysis. In this article, we will discuss the concept of Code to Image, how it works, its key features, scenarios of using it, and some misconceptions.
What is Code to Image?
Code to Image is a tool that converts source code into an image or visual representation, allowing developers to share their code in a more understandable way. This tool is becoming increasingly popular in the developer community, especially for software development projects that require team collaborations or code sharing across different platforms.
Code to Image comes in different forms, such as plugins, command-line tools, and web applications. It allows developers to customize their output by choosing different styles, colors, and formats to suit their preferences.
How Does Code to Image Work?
Code to Image tools work by taking source code as input and converting it into an image output. This conversion process involves parsing the code, syntax highlighting, and rendering the image using the chosen format and styles. Code to Image tools support various programming languages, including Java, Python, C++, and JavaScript.
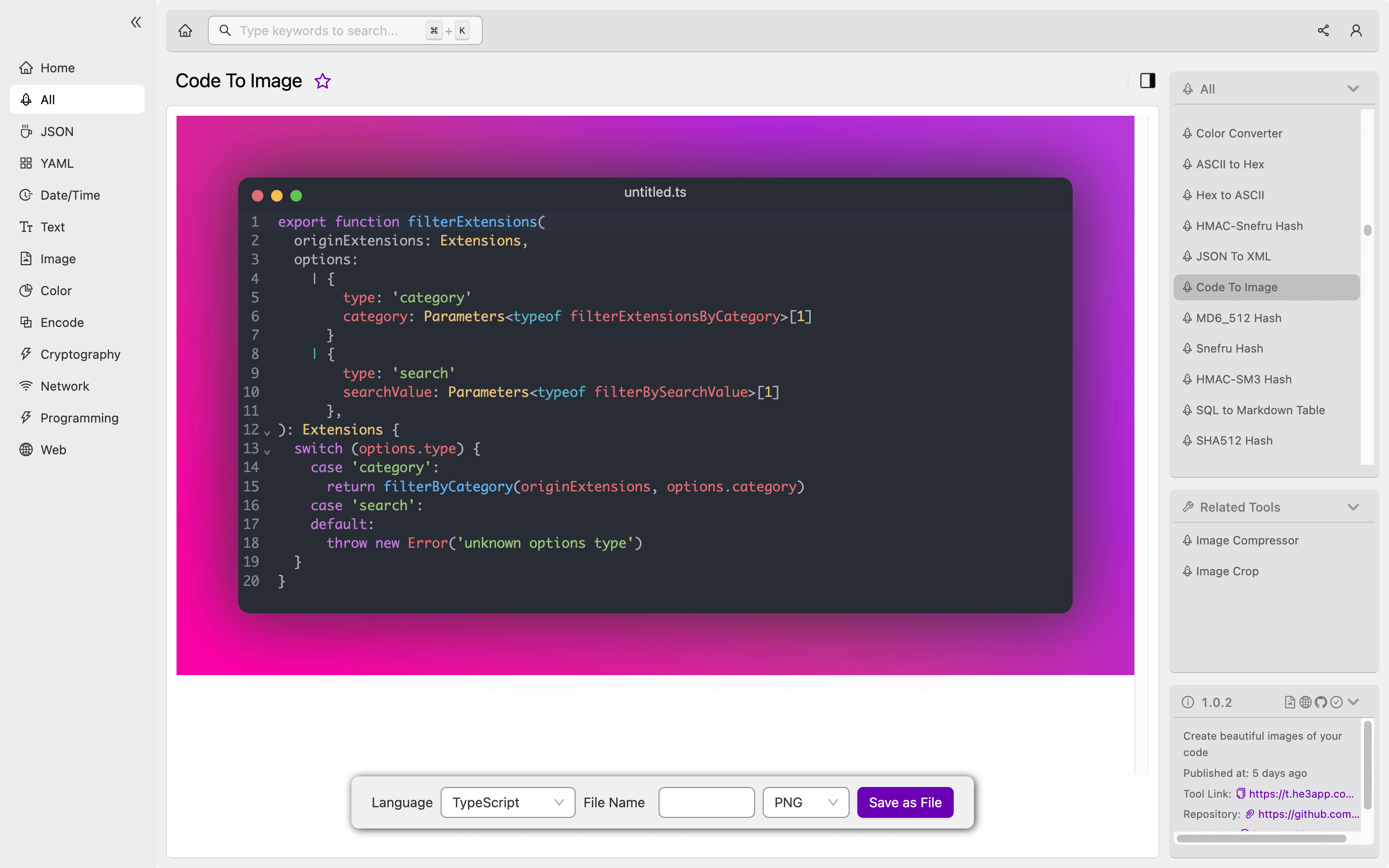
Here is an example of how to use the Code to Image tool in He3 Toolbox:
Or you can use Code to Image tool in He3 Toolbox (https://t.he3app.com?hzeh) easily.
This command-line tool takes a code snippet as input and converts it into an image output, as shown in the image below.

Scenarios of Using Code to Image
Code to Image tools have various use cases in software development, including:
- Sharing code on social media platforms
- Collaborating on code snippets or projects
- Embedding code snippets in documentation or blogs
- Visualizing complex code structures or relationships
Key Features of Code to Image
The following are some essential features of Code to Image tools:
| Features | Description |
|---|---|
| Multiple Language Support | Supports various programming languages, including Java, Python, C++, and JavaScript |
| Customization | Allows customization of styles, colors, and formats |
| Syntax Highlighting | Highlights the code syntax to improve readability |
| Command-line Interface | Supports command-line interface and other forms of integration, such as plugins |
| Web Applications | Provides web applications for easy access and online code conversion |
Misconceptions about Code to Image
Some misconceptions exist around Code to Image tools, including:
- Code to Image tools are only for visualizing code and not for compiling or executing code
- Code to Image tools are only for beginners and not for experienced developers
- Code to Image tools are not secure and may expose confidential code information
FAQs
Here are some frequently asked questions about Code to Image:
Can I convert a whole code file into an image using Code to Image?
Yes, you can convert a whole code file or a part of it into an image using Code to Image, depending on the tool’s features.
Can Code to Image tools handle code snippets from different programming languages?
Yes, most Code to Image tools support various programming languages, which users can choose from during code conversion.
Conclusion
Code to Image is a useful tool for software developers who want to share or visualize their code snippets or projects. In this article, we have discussed how Code to Image works, its key features, misconceptions, and scenarios for using it. We hope this article has been helpful in understanding the concept of Code to Image and how it can improve your software development experience.
Reference links:
