Exploring the Power of Css Linear Gradient Generator
If you’re a web developer or designer, you know how crucial it is to have an aesthetically pleasing website. One way to add some visual interest to your site is by using gradients. Gradients are essentially transitions between two or more colors, and they’re a great way to add depth to your design. However, creating gradients can be time-consuming and tricky, especially if you’re not an experienced designer. Fortunately, there’s a solution: Css Linear Gradient Generator.
What is Css Linear Gradient Generator?
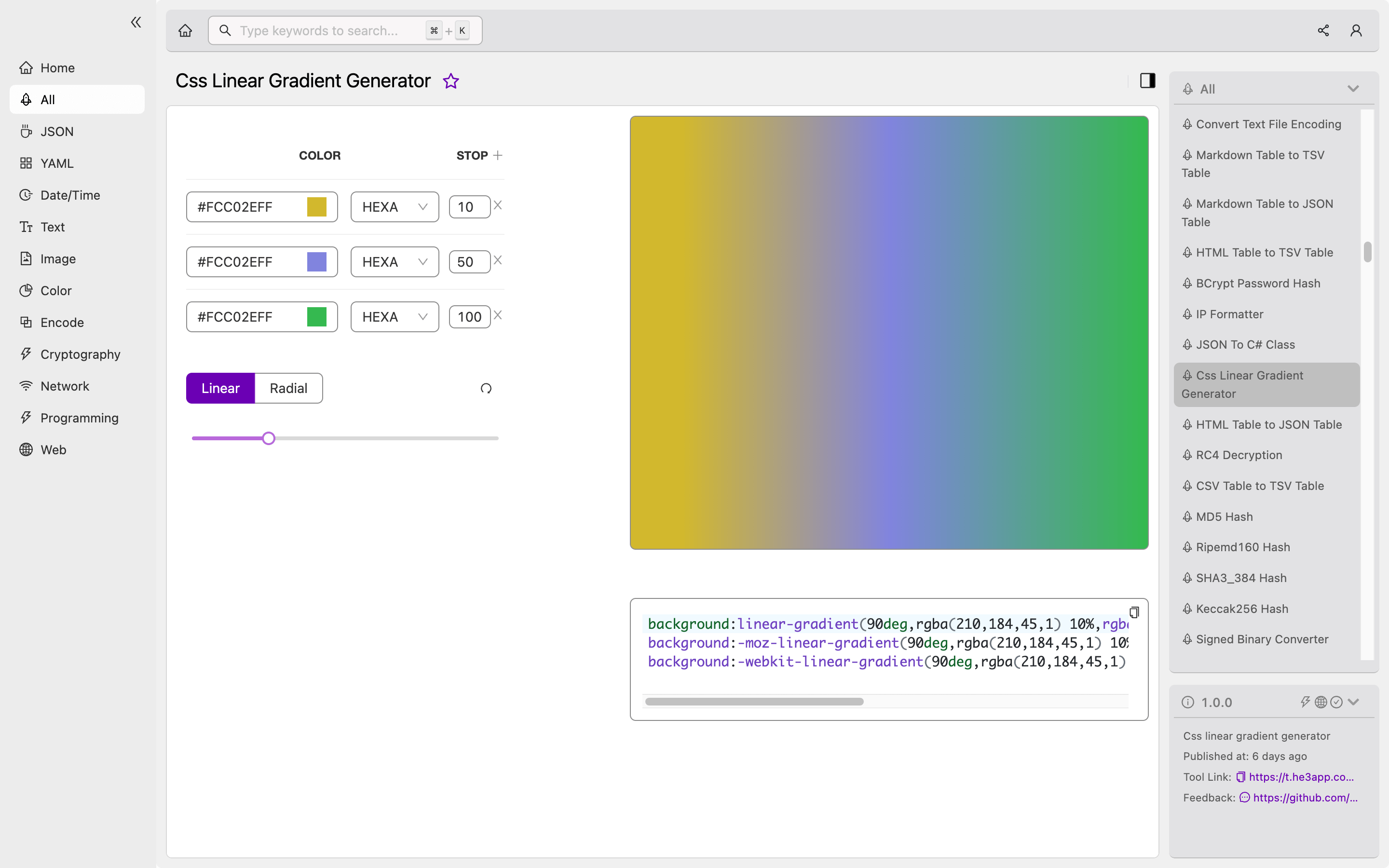
Css Linear Gradient Generator is a powerful tool that helps you create linear gradients for your website quickly and easily. This tool provides a user-friendly interface that lets you choose the colors, direction, and other properties of your gradient. You don’t need to know any coding to use this tool. All you need to do is choose your colors and copy the code that the tool generates.
How it Works
Css Linear Gradient Generator works by using CSS (Cascading Style Sheets) code to create gradients. CSS is a language used to describe the presentation of a document written in HTML (Hypertext Markup Language). By using CSS code to create gradients, you can control the color, direction, angle, and other properties of your gradient.
Here’s an example of the CSS code that Css Linear Gradient Generator generates:
background: linear-gradient(to right, #ff0000, #00ff00);This code creates a linear gradient that starts with red (#ff0000) on the left side and transitions to green (#00ff00) on the right side.
How to Use Css Linear Gradient Generator
Using Css Linear Gradient Generator is easy. Here are the steps:
- Go to https://t.he3app.com?m4hj to access the tool.
- Choose the colors you want to use for your gradient.
- Select the direction or angle of your gradient.
- Copy the generated CSS code.
- Paste the code into your HTML or CSS file.
Or you can use Css Linear Gradient Generator tool in He3 Toolbox (https://t.he3app.com?m4hj ) easily.

Key Features
Css Linear Gradient Generator has several key features that make it a powerful tool for creating gradients. These include:
- User-friendly interface: The tool is easy to use, even if you’re not an experienced designer.
- Color picker: You can choose colors for your gradient using a color picker.
- Direction/angle selector: You can control the direction or angle of your gradient.
- CSS code generator: The tool generates CSS code for your gradient, so you don’t have to write it yourself.
Scenarios for Developers
Css Linear Gradient Generator is a useful tool for web developers and designers. Here are some scenarios where you might want to use this tool:
- Creating a visually appealing background for your website
- Adding depth and texture to your design
- Creating a colorful and vibrant banner or header
Misconceptions and FAQs
Misconception: You need to know CSS to use this tool.
You don’t need to know CSS to use this tool. Css Linear Gradient Generator generates CSS code for you. All you need to do is copy and paste the code into your HTML or CSS file.
FAQ: Can I use this tool for free?
Yes, Css Linear Gradient Generator is free to use.
FAQ: Do I need to create an account to use this tool?
No, you don’t need to create an account to use Css Linear Gradient Generator. You can access the tool directly from the website.
Conclusion
Css Linear Gradient Generator is a powerful tool for web developers and designers who want to add some visual interest to their websites. With its user-friendly interface and CSS code generator, this tool makes it easy to create beautiful and visually appealing gradients. If you want to enhance your website’s design, give Css Linear Gradient Generator a try.
References:
