Introduction
Stylesheets are a crucial element in web development. They help transform raw, unformatted HTML into visually appealing web pages. However, creating stylesheets can be a tedious and daunting task, especially when dealing with large-scale web projects. Thankfully, Less to CSS provides a simple solution for developers looking to streamline their stylesheet creation process.
What is Less to CSS?
Less to CSS is a CSS pre-processor that allows developers to write CSS code in a more dynamic, efficient, and organized manner. By adding extra features and functionality on top of plain CSS, Less to CSS eases the creation and management of stylesheets.
How Does it Work?
Less to CSS compiles Less code to CSS code, meaning that developers write Less code, and the program automatically translates that code to CSS. This allows the developer to leverage features such as variables, mixins, nested rules, and operators to manage their stylesheets.
Here is an example of how to use Less to CSS to define a custom color palette:
@primary-color: #007bff;
@secondary-color: #6c757d;
@success-color: #28a745;
@info-color: #17a2b8;
@warning-color: #ffc107;
@danger-color: #dc3545;
body {
background-color: @primary-color;
}
.button-primary {
color: #fff;
background-color: @primary-color;
border: none;
border-radius: 10px;
padding: 12px 18px;
&:hover {
background-color: darken(@primary-color, 10%);
}
}In the above example, we defined a custom primary color and used it to style the body and a button element. Notice the use of variables and operators which prevent code repetition, for a cleaner more manageable stylesheet.
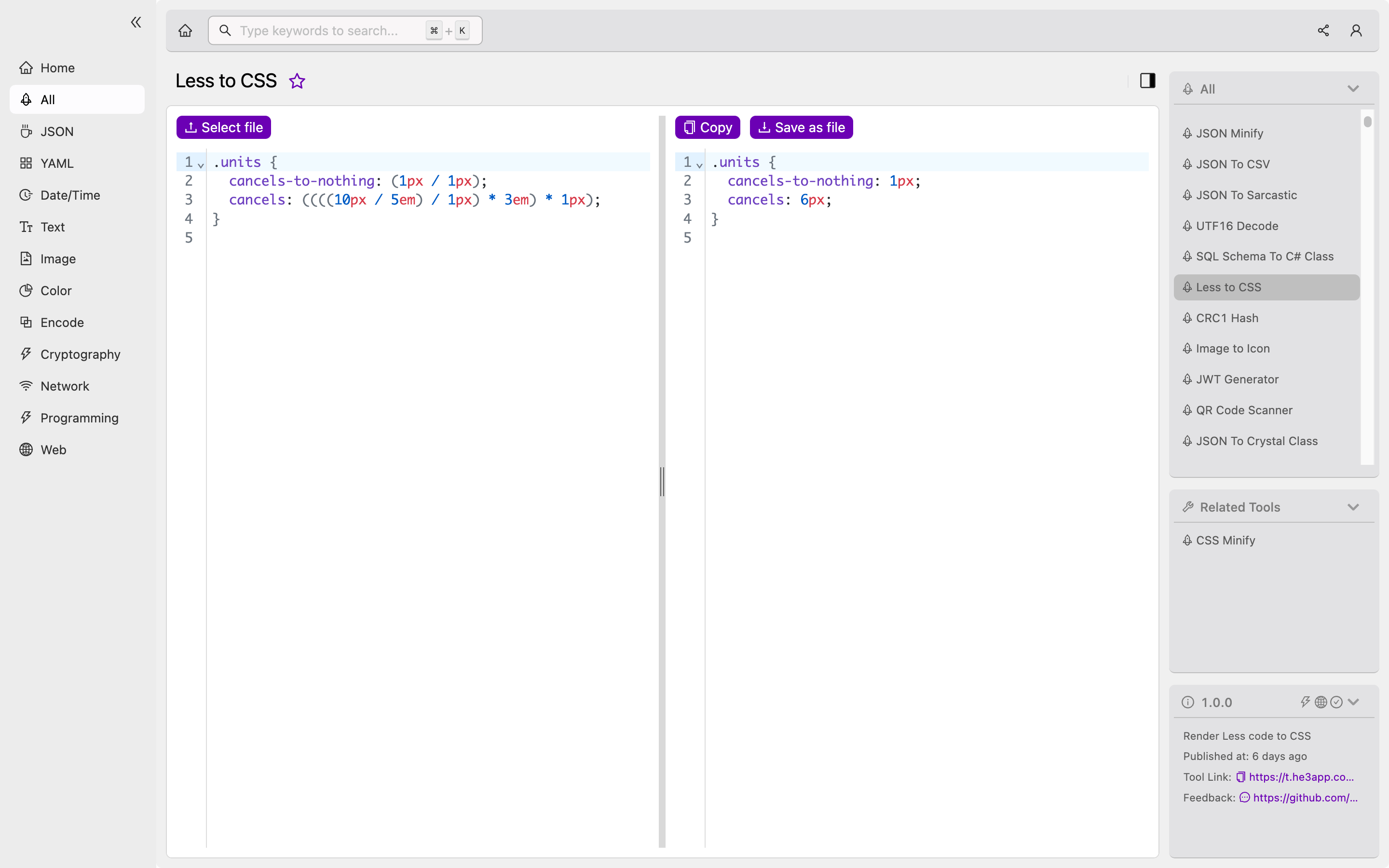
Or you can use Less to CSS tool in He3 Toolbox ([https://t.he3app.com?5l74])(https://t.he3app.com?5l74) easily.

Key Features
Less to CSS provides a wide range of features and functions that make styling web pages simpler and more organized.
| Feature | Description |
|---|---|
| Variables | Use variables to store common values such as color swatches, font-sizes, and measurement units, to prevent code repetition. |
| Mixins | Mixins allow developers to reuse code and style patterns in their stylesheets. |
| Nested Rules | Similar to nesting elements in HTML, Less to CSS lets developers nest rules in the stylesheet for more concise code. |
| Operators | Use arithmetic operators to perform calculations on variables to create more flexible styles. |
| Functions | Add custom functions to easily manipulate CSS properties for enhanced functionality. |
Scenarios & Examples
Here are some scenarios where using Less to CSS can speed up your workflow and help you manage your web development project better.
Global Styling & Theming
With Less to CSS, you can define a set of variables at the top of your main stylesheet for color schemes, font sizes, and other global styles. Then you can use these variables throughout the rest of the file to keep your styles consistent and to improve your workflow.
Reusable Code & Mixins
Less to CSS makes it more comfortable to reuse code and style patterns. A mixin is a set of styles that can be used in multiple rules, elements, and pages. By using mixins to standardize same-styled elements, you can save time and effort plus avoid redundancy in your CSS styling.
Nested Rules & Selectors
Less to CSS allows developers to nest rules within each other, similarly to how HTML elements can be nested inside each other. This technique will help you streamline your code, keep styles organized, and speed up your workflow.
Misconceptions and FAQs
What is the difference between Less and Sass?
Less and Sass are both CSS preprocessors that help to extend the styling capabilities of CSS. The primary difference is that Less uses JavaScript, while Sass uses Ruby language.
Is it necessary to use Less to CSS?
While Less to CSS is not necessary for developing web projects, it can considerably save a developer’s time and help them manage stylesheets better.
Conclusion
In conclusion, Less to CSS is an essential tool that helps simplify stylesheet creation and management. By using dynamic styles, variables, mixins, and operators, developers can create leaner, more manageable, and more elegant coding structures when working on their projects.
Wikipedia - https://en.wikipedia.org/wiki/Less_(stylesheet_language)
Official Less documentation - http://lesscss.org/
Sass Vs. Less Comparison - https://www.imaginarycloud.com/blog/sass-vs-less-pros-and-cons-of-the-most-popular-css-preprocessors/