HTML To JSX: Converting HTML to React JSX
As a front-end developer, you have likely come across situations where you need to use React components in your project, requiring you to convert HTML to React JSX. HTML To JSX is a tool that makes this process easier and smoother. In this article, we’ll delve into the concept of HTML To JSX, how it works, its key features, different scenarios where developers can use it, common misconceptions, and FAQS.
What is HTML To JSX?
HTML To JSX is a tool that converts HTML code to React JSX code. React is a popular JavaScript library that facilitates building user interfaces in a component-based architecture. JSX is a syntax extension that allows developers to write XML-like syntax that compiles into JavaScript. By transforming HTML into JSX, developers can build reusable components for faster and maintainable code.
How Does HTML To JSX Work?
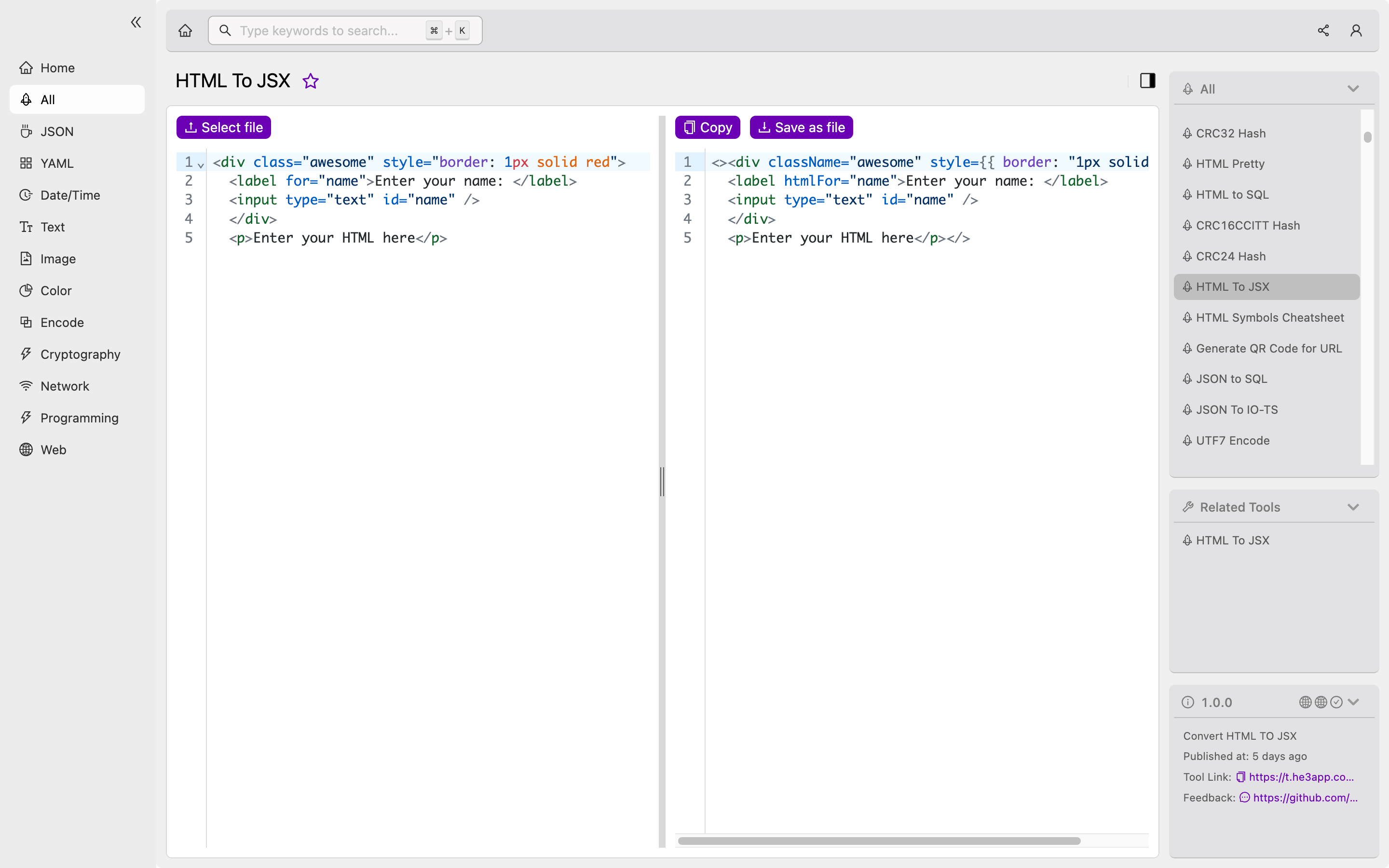
HTML To JSX works by parsing the HTML code and recursively converting HTML elements to JSX elements. This process is made easier with its built-in parser and pretty-printer. With HTML To JSX, you can convert complex HTML files with ease, saving you time and effort.
Or you can use HTML To JSX tool in He3 Toolbox (https://t.he3app.com?5r7z ) easily.

Key Features
Below we’ll explore some of the key features of HTML To JSX:
| Features | Description |
|---|---|
| Built-in parser | HTML To JSX has a built-in HTML parser to help parse HTML code. |
| Supports nested elements | HTML To JSX can handle nested elements and convert them into corresponding JSX elements. |
| Customizable options | You can customize the output, including style options, indentation, and quote style. |
| Developer-friendly | HTML To JSX is easy to use with its developer-friendly interface. |
Scenarios for Developers
Developers can use HTML To JSX in different situations, such as:
- Converting legacy HTML to React JSX
- Building new React components using pre-existing HTML
- Improving the maintainability and readability of a codebase
Misconceptions and FAQs
Misconception 1: HTML is enough for React development.
HTML is not enough for React development. While React uses JSX syntax, it is not the same as traditional HTML. JSX allows developers to write declarative code with full JavaScript functionality, so it’s essential to convert HTML to JSX for use in a React application.
Misconception 2: It’s better to write JSX code from scratch.
While writing JSX code from scratch is possible, it can be time-consuming and prone to errors. HTML To JSX allows developers to convert HTML to JSX quickly, saving time and minimizing errors.
FAQ 1: Is HTML to JSX free to use?
Yes, HTML to JSX is an open-source tool and free for developers to use.
FAQ 2: Can I customize the output of HTML To JSX?
Yes, you can customize the output of HTML To JSX by changing the options, including styles, indentation, and quote style.
Conclusion
HTML To JSX is a handy tool for front-end developers that allows them to convert HTML code to React JSX. Its built-in parser, customizable options, and support for nested elements make the process of generating reusable components easier and smoother. By using HTML To JSX, developers can improve the maintainability, readability, and efficiency of their codebases.
References: