HTML Symbols cheatsheet is a quick reference guide that contains a list of all the symbols and entities used in HTML coding. It allows developers to easily access and insert symbols into their code without having to search for them online. The HTML codes for the symbols are also provided, making it convenient for developers to use.
In web development, HTML symbols are widely used for various purposes such as displaying special characters, creating bullets and arrows, and indicating mathematical expressions. However, remembering the codes for all these symbols can be a challenging task, especially for beginners. This is where HTML symbols cheatsheet comes in handy.
How it Works
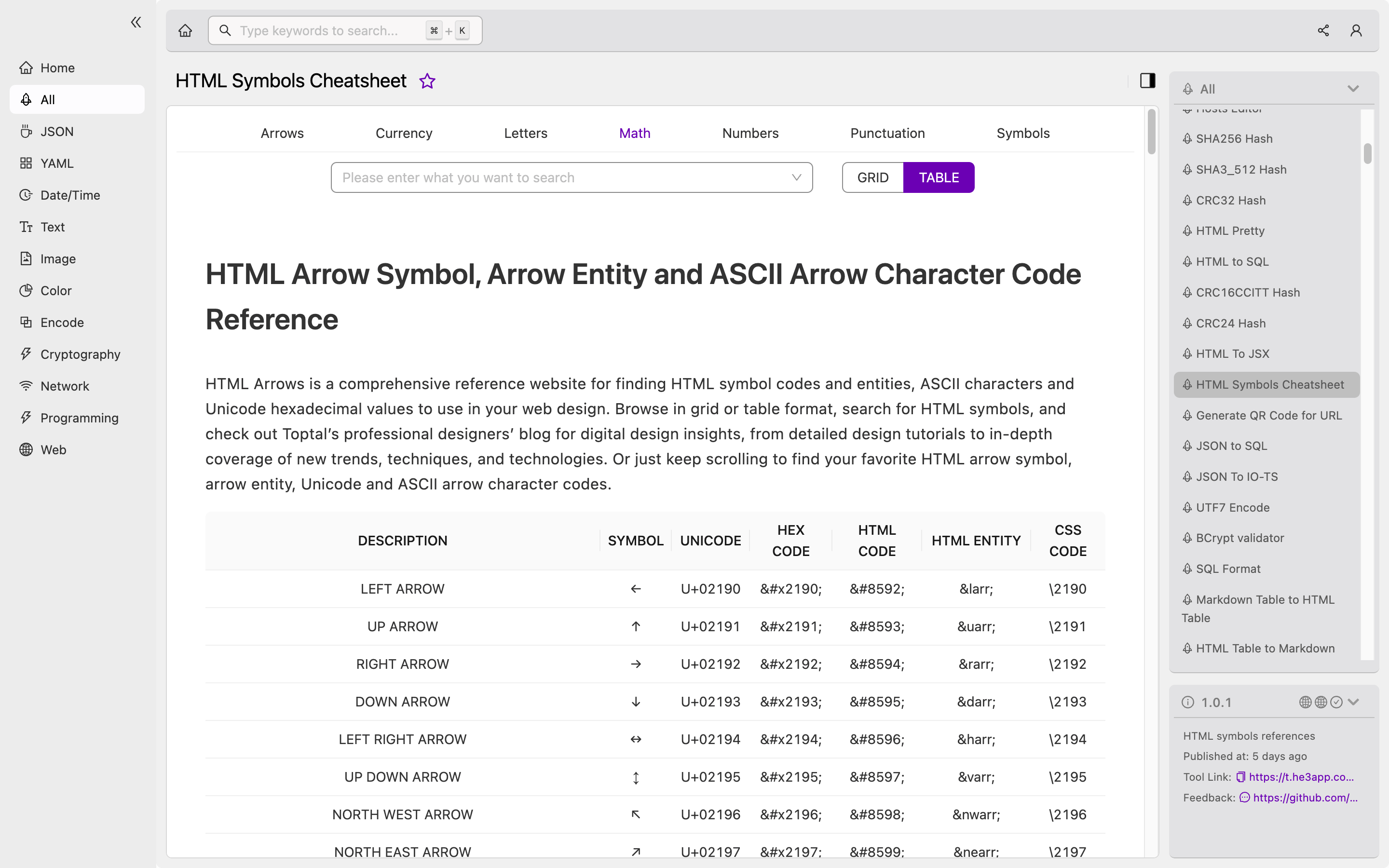
HTML symbols cheatsheet is a simple tool that provides developers with a list of all the symbols and their corresponding HTML codes. The layout of the cheatsheet is designed to make it easy for developers to find the symbol they need. The symbols are arranged alphabetically and can be easily accessed by scrolling down the cheatsheet.
In addition to the symbol and its HTML code, the cheatsheet also provides a brief description of the symbol and its common usage. This information is useful for developers who are not familiar with the symbols and want to know more about them.
Sample Code or Commands
To use HTML symbols cheatsheet, developers can simply copy the HTML code provided on the cheatsheet and paste it into their code. For example, the HTML code for the copyright symbol (©) is ©. To insert the copyright symbol into your code, you can use the following code:
©Or you can use HTML Symbols Cheatsheet tool in He3 Toolbox (https://t.he3app.com?ytm0 ) easily.

Scenarios for Developers
HTML symbols cheatsheet is a useful tool for developers in several scenarios. Some of these scenarios include:
- When creating a website that requires the use of symbols such as arrows, checkmarks, and cross marks.
- When creating mathematical equations using HTML code.
- When creating forms that require special characters such as currency symbols and trademark symbols.
Key Features Table
| Feature | Description |
|---|---|
| Alphabetical arrangement | Symbols are arranged in alphabetical order for easy access. |
| Description of symbols | Brief description of symbols and their common usage is provided. |
| HTML codes for symbols | Provides HTML codes for each symbol for easy insertion into code. |
| Printable PDF format | Cheatsheet can be printed and used as a quick reference guide. |
| Search function | Allows developers to easily search for a specific symbol. |
Misconceptions and FAQs
One common misconception about HTML symbols cheatsheet is that it only includes basic symbols. However, the cheatsheet also includes less commonly used symbols such as musical symbols, mathematical symbols, and currency symbols.
FAQs:
Q: Can HTML symbols cheatsheet be used for other programming languages? A: No, HTML symbols cheatsheet is specifically designed for HTML coding.
Q: Is HTML symbols cheatsheet available offline? A: Yes, HTML symbols cheatsheet can be downloaded in PDF format and used offline.
Q: Can I suggest a symbol to be added to the cheatsheet? A: Yes, you can suggest a symbol to be added to the cheatsheet by contacting the website administrator.
Conclusion
HTML symbols cheatsheet is a valuable tool for developers who frequently use symbols in their code. It is a great way to save time and avoid the hassle of searching for symbols online. With its simple layout and easy-to-use format, HTML symbols cheatsheet is a must-have for any web developer. For more information about HTML symbols, visit the Wikipedia page https://en.wikipedia.org/wiki/List_of_XML_and_HTML_character_entity_references.