Introduction
As a developer, it’s crucial to write clean, readable code that’s easy to maintain and optimize. However, coding can be a tedious and time-consuming process, especially when dealing with lengthy HTML files. Luckily, with a tool like HTML Pretty, you can format your code efficiently and improve its overall legibility.
What is HTML Pretty?
HTML Pretty is a code formatting tool that helps developers automatically make their HTML code more readable and organized. It’s an essential tool for web developers who want to ensure their files are optimized for better performance and overall usability.
How Does HTML Pretty Work?
HTML Pretty works by systematically analyzing your HTML code and reformatting it according to specific rules and guidelines. When you run your code through HTML Pretty, it automatically makes the necessary changes to improve the readability of your code.
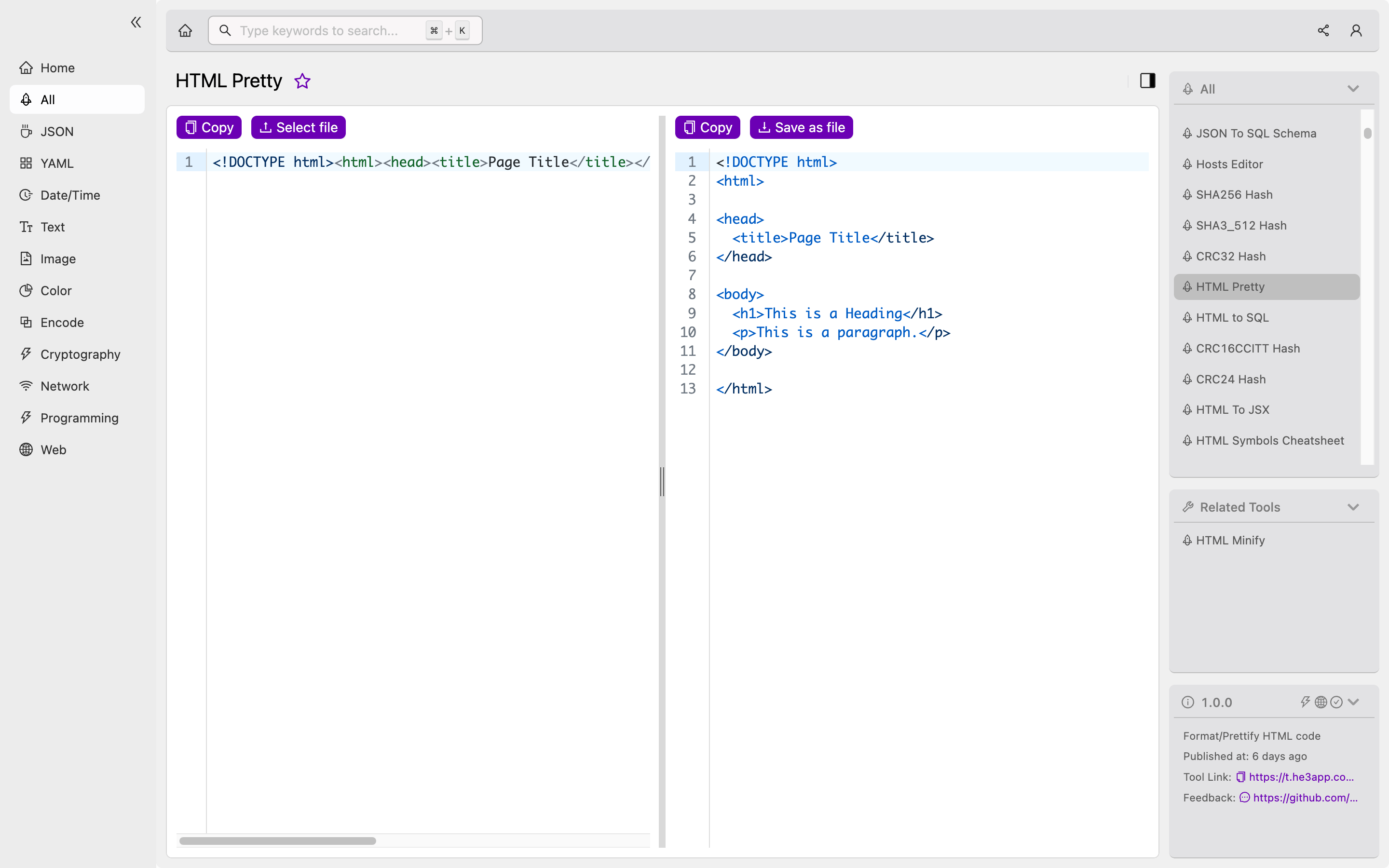
To use HTML Pretty, you can either install it as a plugin in your text editor or use an online code formatter tool like He3 Toolbox’s HTML Pretty. Simply copy and paste your HTML code and run it through the tool. The result is a beautifully formatted document that’s easy to read and manage.
Or, you can use HTML Pretty tool in He3 Toolbox (https://t.he3app.com?y19y ) easily.

Key Features of HTML Pretty
HTML Pretty includes a range of features to help developers streamline their coding process and improve the overall user experience. Some of these features include:
| Feature | Description |
|---|---|
| Autocorrection | HTML Pretty automatically corrects common coding errors and inconsistencies, such as mismatched tags, unclosed elements, and invalid attributes. |
| Code formatting | HTML Pretty reformats your code using specific rules and guidelines to ensure its readability, such as indenting, capitalization, and syntax highlighting. |
| Responsive design checks | HTML Pretty checks your code for responsiveness and optimizes it for different screen sizes and resolutions. This feature is especially important for ensuring your website looks great across all devices. |
| Optimization | HTML Pretty optimizes your code for better performance by compressing files and eliminating extraneous code that can slow down your website. This feature is essential for improving page load times and enhancing the overall user experience. |
| Customization | HTML Pretty offers customizable settings so that you can tailor the formatting to your specific needs. You can adjust settings such as line break placement, tag capitalization, and element alignment, among others. These customizable settings allow developers to create more uniform and consistent code across their projects. |
Scenarios for Using HTML Pretty
HTML Pretty is a versatile tool that developers can use in a variety of scenarios. Here are some examples of situations where HTML Pretty can come in handy:
- Cleaning up messy and disorganized code
- Ensuring readability and consistency across multiple developers or teams
- Optimizing code for faster load times and better website performance
- Compressing files for smaller file sizes and easier online sharing
- Minimizing coding errors and inconsistencies for better overall code quality
Misconceptions About HTML Pretty
Some common misconceptions about HTML Pretty include:
- HTML Pretty isn’t necessary if your code is already well-formatted and organized.
- Using HTML Pretty will slow down your coding process or make it less efficient.
- HTML Pretty can’t improve the performance of your website or help with search engine optimization (SEO).
While these misconceptions may be pervasive, they are untrue. In reality, HTML Pretty is an essential tool for any developer who wants to improve their coding efficiency, website performance, and overall user experience.
FAQs
Q: Is HTML Pretty compatible with all text editors? A: Yes, HTML Pretty can be installed as a plugin on most text editors, including Visual Studio Code, Sublime Text, and Atom, among others.
Q: Can HTML Pretty fix all coding errors? A: While HTML Pretty can correct most common coding errors, it’s not a substitute for manual code review and debugging.
Conclusion
Overall, HTML Pretty is a valuable tool for all developers who want to improve the readability, organization, and overall performance of their HTML code. Whether you’re working on a small personal project or a large-scale enterprise solution, HTML Pretty can help you streamline your coding process and create better websites overall.
For more information on HTML Pretty and other web development tools, check out resources like Wikipedia and MDN Web Docs.